想要开发一个网站,并且支持SEO搜索,当然离不开我们的 Nuxt ,那通过本篇文章让我们一起了解一下。如果构建一个Nuxt项目
安装 Nuxt,创建项目
安装nuxt2, 需要node v16+,大家记得查看自己的node版本。构建脚手架这块我们参考官方文档来就可以了,nuxt快速搭建官方教程 || 主要步骤如下:
确保安装了 npx(npx 在 NPM 版本 5.2.0 默认安装了):
创建的目录必须是空的,不然会构建失败的。
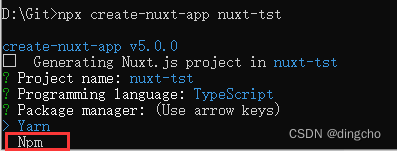
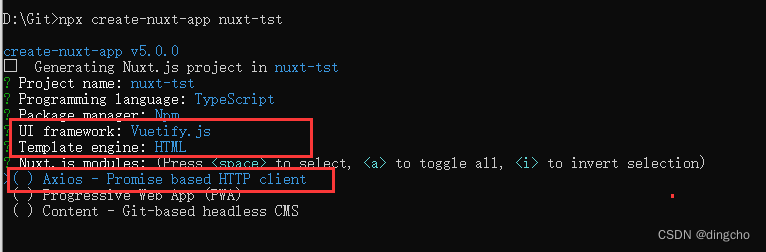
$ npx create-nuxt-app <项目名>
Programming language:TypeScript 。详细可以参考:前端:JavaScript 与 TypeScript 区别-CSDN博客
前端:TypeScript 配置文件说明-CSDN博客

Package manager:Npm。详细可以参考:前端:npm和yarn的区别-CSDN博客

UI framework: Vuetify。详情可以参考:前端:2024年非常受欢迎非常火的 VueUI 库-CSDN博客
Nuxt.js modules:添加 axios module 以轻松地将 HTTP 请求发送到您的应用程序中。

ESLint 对 ES6 支持的最广泛,这个不用说明
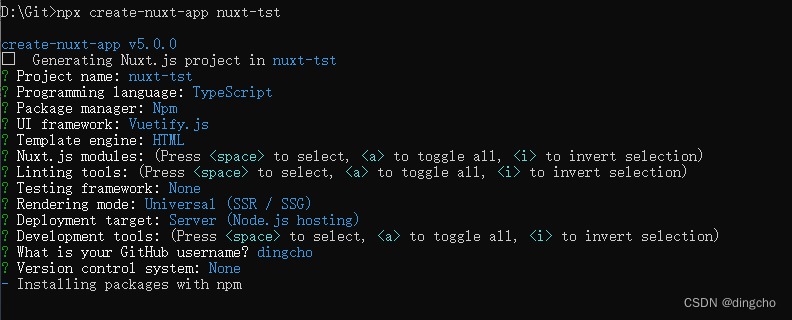
Project name — 项目名称
Programming language — 程序设计语言
Package manager — 包管理器
UI framework — UI框架
Nuxt.js modules — NuxtJS模块(需要安装某个需要按"空格"点亮才行)
Linting tools — 代码校验工具
Testing framework — 测试框架
Universal — 渲染模式(SSR:服务端渲染、SSG:静态页面生成)
Deployment target — 部署目标
Development tools — 开发工具
What is your GitHub username? — GitHub名称
Version control system — 版本控制工具


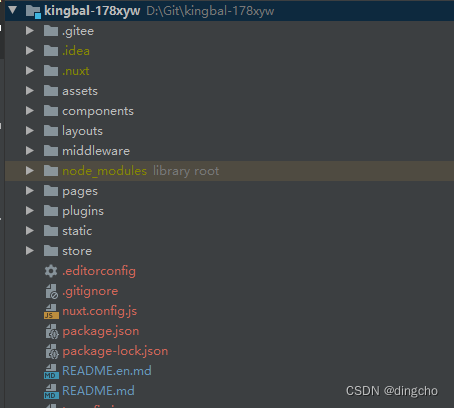
我们查看下目录情况

- assets:放一些未编译的静态资源
- components:组织应用,可以视作page的组织部件(注意这些组件不会有asyncData方法的特性,这个在项目中经常会用到)
- layouts:总体布局,如果是多页面项目会有多个背景layout,写在这里会自动编译进整个页面
- middleware:中间件
- pages:页面目录,基本上可视的浏览窗里看到的就是一个个page页面
- plugins:插件目录,组织实例化钱需要运行的js插件,可以把通用的api或者需要在页面加载前统一处理的请求(js等)放在这。
- static:静态文件,服务器启动时才被映射,我的话基本把图片放在这或者assets里
- store:状态树,这里可以用来存放通用变量或者方法,当然还有更多配置功能,详情参考官方文档
- nuxt.config.js文件:这里就是设置配置的地方,在加入什么新的需要特殊处理的插件时,需要在这里进行调整
- package.json文件:这个文件里放的基本上是和编译相关的,这块可以去看npm或者yarn的说明。
直接编译即可访问

目前本人使用的是 Nuxt3 + Vuetify3 所以就不在这里讲解 Nuxt2 + Vuetify2 的用法,有兴趣的可以去官网参考下API即可,如果对 Nuxt3 + Vuetify3 有兴趣的可以参考前端:Nuxt3 + Vuetify3 + Element Plus + 添加常用插件-CSDN博客